


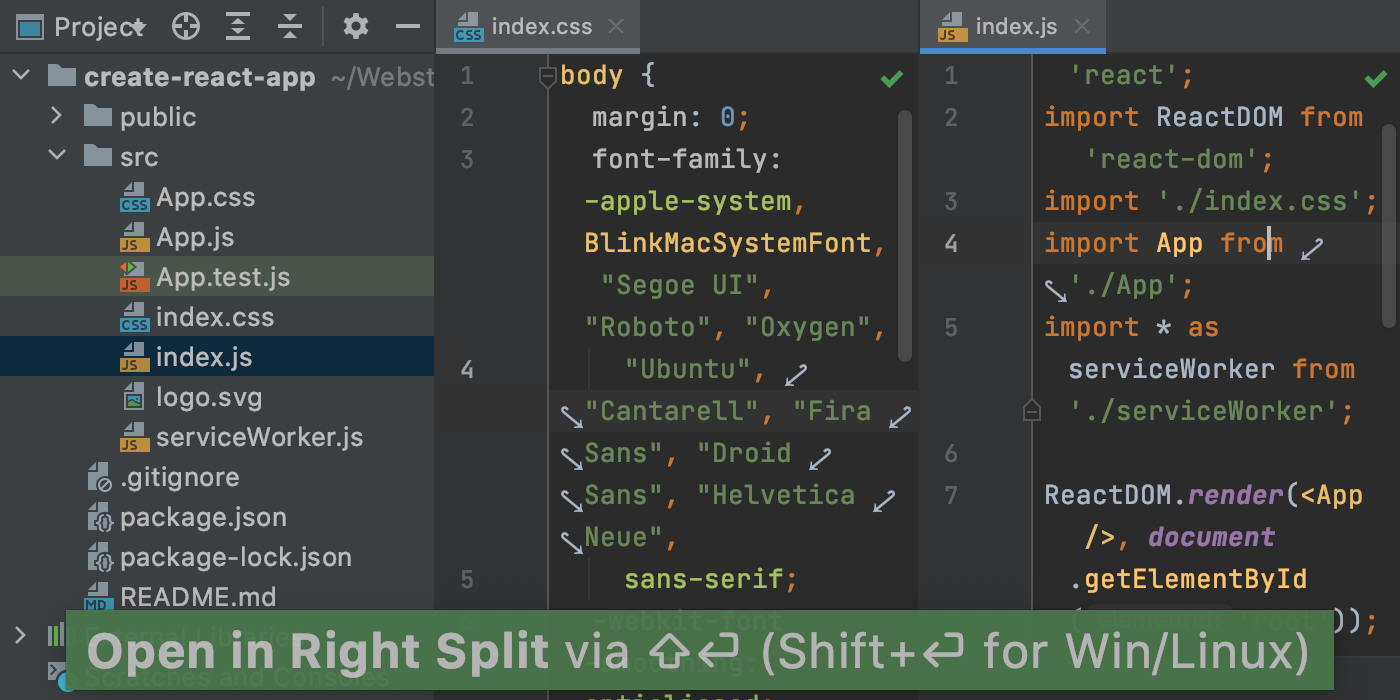
Now, you can tie your watch expression to the place in the code where it is relevant. Though you can still add watches this way, in v2020.3, we’ve solved the issues mentioned above by adding inline watches. When you stepped through the code and moved to a different context, the watches could turn into errors. Previously, your watches were kept under the Variables tab of the Debug tool window. You can also change the variable values inside the drop-down list by clicking Set Value.Īnother update affects watches. You can click on them to see all the fields that belong to the variable. To make these hints more helpful, we’ve introduced some improvements.įirst, the inline hints are now interactive. You might already know that when execution is stopped on a breakpoint, WebStorm shows you hints with the values of the variables right next to their usage. Interactive hints and inline watches when debugging For the full list of issues fixed in this update, see the release notes. Your feedback helped us understand how we can improve our Early Access Program! As promised, three lucky winners received their All Products Pack subscriptions.īelow you’ll find some of the highlights of WebStorm 2020.3 Beta. We’d like to thank everyone who has tried the EAP builds and shared their feedback with us! If you’ve tried them too but haven’t had a chance to reach out to us, please do – here’s our issue tracker.Ī special thank you goes to those who filled out the EAP-related survey we announced last month. To catch up on what has already been implemented in v2020.3, check out our previous EAP blog posts. WebStorm 2020.3 has reached the Beta milestone! You can upgrade to the latest build using the Toolbox App or from our website.


 0 kommentar(er)
0 kommentar(er)
